Web development: 404 page
404 Error or Not Found opens if the person went to a non-existent page.
Why is this happening?
● He entered an incorrect address;
● The page has moved, removed, and the link no longer exists.
If you're a web developer, pay special attention to the 404 page! Not all users understand the meaning of the 404 error. They may be afraid that they climbed in the wrong place. Or decide that the page is broken. In general, they will leave the site, sparkling with their heels.
But if everything is done correctly, the visitor will stay on the site and go to the desired section.
Web development examples of successful 404 pages:
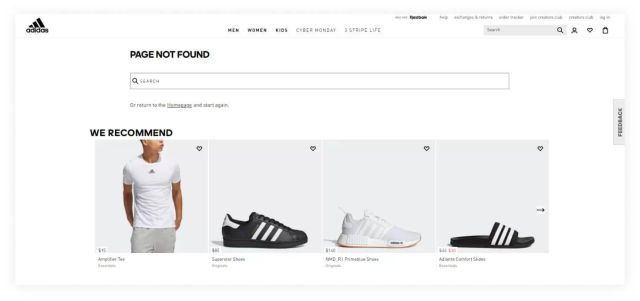
Adidas shows us an example of page design for online stores offering to make a purchase or use the search.

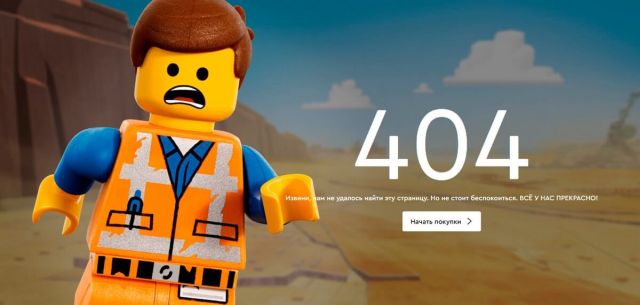
The man from the designer on the LEGO website is a little scared, but still convinces us that nothing terrible has happened.

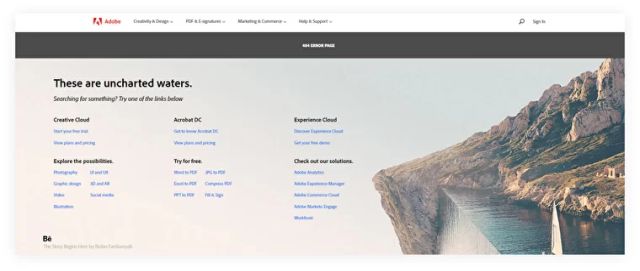
For a large photo stock, a good idea would be to place all sections of the site on the 404 page.

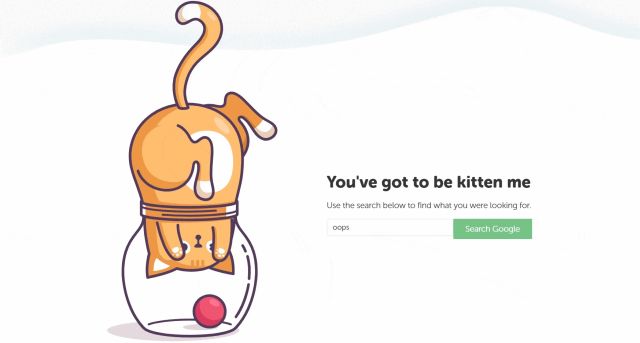
The cat is in trouble! To help him, you can use the Google search bar.

Amazon invites us to meet a cute eared dog. You can get acquainted with it, well, or return to the main page.

The vegetable growing farm offers interactive radishes to the user's attention, which will help him get into the company's social networks.

The 404 page will help you take care of the client, as well as:
● Explain to the user what happened and that it is not a virus;
● Redirect him to the homepage or main sections of the site;
● Cheer up a person;
● Simplify the search or place blocks "popular", "promotions" in the error page of the online store;
● Be remembered!
Would you like to develop a playful, creative, funny, corporate 404 page? Contact us!
Your TEAM3.LV


